ブログ
ホームページの仕組みや構造がわかる!自動車工場のWeb基礎知識
2020.03.24
こんにちわ、メザイク代表の森脇です。
自動車工場のみなさん、「今回はホームページ集客への第一歩」として、ホームページの仕組みを分かりやすくお伝えします!
ホームページって、正しくはWebサイトっていうんですよ!(知ってましたか?)
僕もこの仕事をするまでは知らなかったのですが、このメザイクのような「情報の集合体」は「ホームページ」ではなく、正しくは「ウェブサイト」と言うことを知っていましたか?
ホームページとWebサイトという用語は間違って使われていることが多いのですが…
実際にはホームページは検索してWebサイトを見つけたときの「1番最初に表示されるページ」のことを意味しているんです。
屁理屈っぽく感じられるかもしれませんが、Web世界では意外とこんな「ニュアンスの違い」でも行き違いが生じてしまうことが結構あるので、これからホームページ運営を始めようと考えているのならば注意が必要です。
なので今回はホームページ制作をする上での必要な準備として、Web(ウェブ)の基礎知識についてお伝えしていきます。
それでは、基本的なことを一緒に見ていきましょう。
1.Webサイトについて
Webサイトって何?
インターネットの始まり
そもそも昔は、Webサイトなんてものはありませんでした。
パソコンにネットワークという概念自体が無かったため、簡単なデータのやり取りですら、いちいちフロッピーディスクにデータを入れて持ち運ぶ必要があったぐらいです。もしかしたら使ったことがある人もいるのではないでしょうか?不便だったんですよね。
なので、それを解消するためにケーブルが登場しました。ケーブルを使用することで、パソコン同士が繋がってネットワークを構築することができるようになり、ファイル転送の効率が格段に上がったんです。
更に、ケーブルがWi-FiやBluetoothなどの電波に代わったことにより、パソコン同士が繋がるようになり、遂には世界規模で繋がれる仕組みが完成しました。
これこそが現在のインターネットと呼ばれるものの始まりです。
同時にワールドワイドウェブ(WWW)が誕生
インターネットという全世界のコンピューターの繋がりを最大限に活用する為に、1つの文章データさえあればすべてのコンピューターでその文章を共有できるサービスが誕生しました。
これがワールドワイドウェブ(WWW)というものです。
HTML=世界基準で統一された書式
HTML(ハイパーテキストマークアップランゲージ)とは、「関連付けされた文章を組み指定する言語」のことをいいます。
何だかややこしく感じてしまいますが、ワールドワイドウェブ(WWW)で全世界の人々がデータを共有するための共通言語と覚えておいてください。

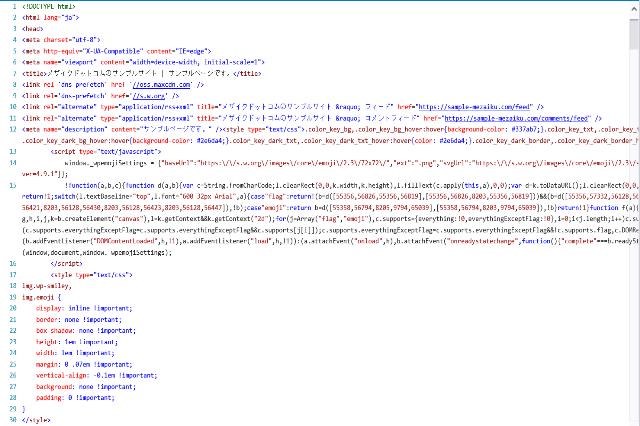
HTML言語の例
HTMLはこのようなカタチで表記されます。
みなさんも一度ぐらいは見たことがあるのではないでしょうか?
Webサイトを画面に表示する上で、とても大切な役割を果たしているんです。
Webサイトの仕組み
普段見ているWebサイトが、どんな仕組みで表示されているのかを知っていますか?
インターネットを見ているだけならば意識することが少ない部分かもしれませんが、これから「情報発信をする側になる」みなさんは是非覚えておいて下さい。
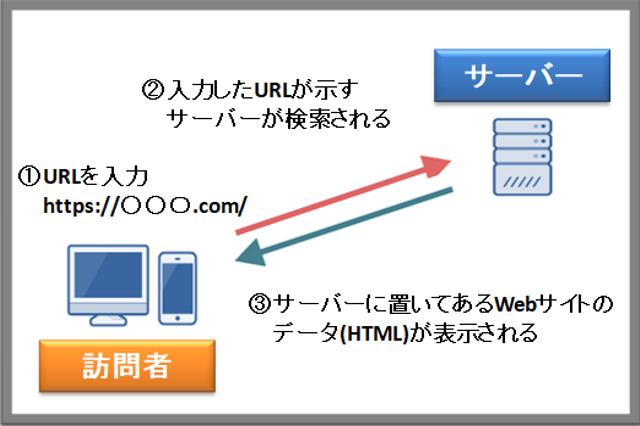
Webサイトの表示の仕組みはこんな感じ

- ブラウザでURLを入力する
- 入力したURLが示すサーバーが検索される
- サーバーに置いてあるWebサイトのデータ(HTML)が表示される
ブラウザとは?

ブラウザの種類
代表的なWebブラウザは、下記の4つになります。
- Google chrome(グーグルクローム)
- Internet Explorer(インターネットエクスプローラー)
- Safari(サファリ)
- Firefox(ファイヤーフォックス)
ブラウザの役割
- インターネット上のウェブサーバーにHTMLファイルを要求する
- サーバーから受け取ったファイルを超高速で処理してパソコンやスマホのモニター上に人間が見える形で表示する
ブラウザのおかげで、僕たちはウェブサイトを見られるようになったんです。
サーバーとURLが必要
先述した「Webサイトの表示の仕組みはこんな感じ」の図のように、Webサイトを表示させるためには、
①まずブラウザでURLを入力して、次に②Webサイトのデータが保存されている「サーバー」を検索する必要があります。
サーバーとはWebサイトに必要なデータファイルを保存しておく場所であり、③サーバーに保存されているファイルがブラウザ上でWebサイトとして表示されます。
なので、Webサイトを公開する…つまりアナタのホームページを世の中の人に見てもらうためにはサーバーとURL(ドメイン)が必要になるということです。
さて、次はサーバーについて確認していきましょう。
2.サーバーについて
サーバーとは?
サーバーとは、HTMLで作成したWebサイトのデータを保管しておくためのコンピューターです。
物理的に言えば、何かを保管するための「ものすごくデカい土地や倉庫」みたいな感じです。
役割としては、常にインターネットに繋がっていて、基本的にはブラウザ側から「データ(HTML)をちょうだい!」と言われた際に、倉庫の中からそのファイルを取り出してきてブラウザに渡すということをしています。
何をすればいいの?
みなさんはこれからホームページ運営をしていく側の立場なので、言ってみればWeb制作者になります。
なんだかカッコイイですよね!?
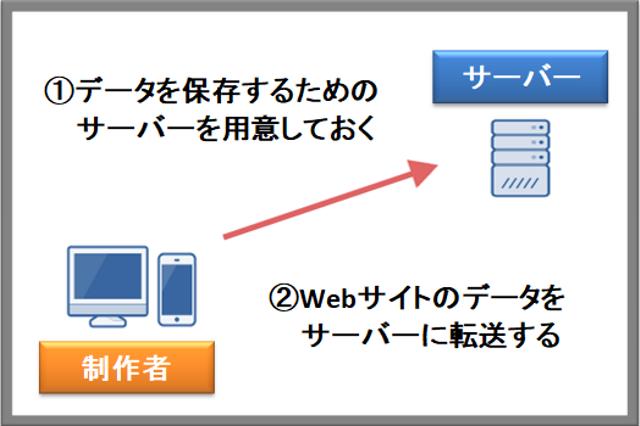
Web制作者の仕事としては、自身が制作したWebサイトのデータをサーバーに転送する必要があります。こちらの図のようなイメージです。

とはいうものの、メザイクでオススメしているWordPress(ワードプレス)を使用すれば、この転送作業もワードプレスが勝手にやってくれるので実際には何もすることはありません。
1つだけあるとすれば、サーバー自体を用意しなければならないということぐらいです。
レンタルサーバーを借りよう!
どこかで機械を買ってきて会社に設置する…そんな面倒なことは一切ないので安心してください。
大企業のコーポレートサイトから有名ブロガー・芸能人のブログサイトまで、ほとんどの場合はサーバーのレンタルサービスっていうのを利用しています。
ブロードリーフの整備鈑金システム(.NSシリーズ)を使っている人ならば、もしかしたら馴染み深いかもしれませんね?
サーバー利用料や、ネットワーク料みたいなものです。
ただし、ブロードリーフのサーバーみたいに毎月高額なお金はかかりません。安いとこならば月額1,000円程度の費用で様々なサーバー会社がサーバーレンタルサービスを提供しています。
ちなみに僕は、このメザイクでも使用しているエックスサーバーをオススメしています。
エックスサーバーがオススメな理由
- 安定して繋がる
- サイト表示速度が速い
- サーバーダウンが少ない
今、最も選ばれているサーバーなので間違いないですよ!
あとはドメインの取得です。
3.URLについて
URLとは
サーバーにデータが置いてあるだけでは、訪問者はそのデータにたどり着くことが出来ません。
そこで必要となってくるのが、サーバーの場所を示す「URL」です。
WebサイトのURLはこんな感じのものをいいます。
メザイクのURLはコレ!
ドメインとは?
ドメインとはURLを決める大切な要素であり、言うならば「住所」です。
僕のサイト、メザイクを例にするとドメインは赤字の部分をいいます。
メザイクのドメインはコレコレ!!
https://mezaiku.com/
ちなみに、「mezaiku.com」のようなドメインは早い者勝ちで自由な名前を取ることができるようになっており、このようなドメインのことを世の中では「独自ドメイン」と呼んでいます。
なので独自ドメインがゲットできれば、みなさんのお店や会社の名前が入ったものを設定することが可能になります。
独自ドメインはかなり重要!
ところで、この独自ドメインというものは超重要なものになります。
理由としては以下の通りなので、間違っても絶対にテキトーに決めてしまわないように注意してください。
独自ドメインが重要な理由
- Webサイトが無くなる心配がない
- URLを引き継げる
- SEO(検索上位表示)に強い
- 信頼性が高まる
- たくさんの人に覚えてもらえる
独自ドメインは無料ドメインと違い、自分だけの唯一無二のドメインです。なので突然サービスが終了してしまうなどの消滅リスクが全くありません。
また、何かのトラブルなどでサーバーをお引越しするような場合にも同じドメイン(URL)でWebサイトを続けることが可能になります。
URLが変わらないと言うことはGoogleの検索順位に影響するページランクを引き継げるので、これからもドメインエイジ(ドメインを取得してからの運営期間)を高めていくことが可能になります。
他にも、お店や会社の名前をドメイン名にすることで信頼性が高まったり、ブランディングを図れたりとメリットがかなり多いです。
独自ドメインは…
独自ドメインはホームページ運営をしていくうえでかけがえのない資産になります。
何度も言いますが、絶対にテキトーに決めたりしないようにしましょう。
まとめ
- Webサイト
- サーバー
- URL
Webの基礎知識として、サイト表示の仕組みと構造、それに必要なサーバーとURLについてお伝えしましたが、理解してしまえばそれほど難しくはないですよね。
特に、最後にお伝えしたURLのドメイン設定については、ホームページのデザインやサイト構成以上に真剣に考える必要があると思いますので…面倒くさがらずにしっかりと検討してみてください。
もしも、「どんなドメインがいいかわからない…。」っていう方がいたら一人で悩まずにお気軽に相談してください。
僕もメザイクやこれまで制作したWebサイトで、きちんと狙いをもってドメイン設定をしているので、その理由も詳しくお伝えしますよ!
みなさんもしっかりと狙いを持って、ホームページ運営のための準備を進めていってくださいね!
それでは!
お問い合わせ
メザイクでは『ホームページ制作やインターネット集客の無料相談』を受け付けております。
気になる点がございましたら、まずはお気軽にお問い合わせください。

メールフォームから無料相談する

LINEで24時間無料相談OK!
