ブログ
5分でわかる自動車工場向けWordPressホームページの特徴
2020.09.16
こんにちわ、メザイク代表の森脇です。
自動車工場のみなさん、「今回はワードプレスを活用した集客できるホームページの特徴」を5分で語ります。
このメザイクでは頻繁に「ワードプレス、ワードプレス」と言っているので、みなさんもその存在をもはや無視できなくなってきているのではないでしょうか?
とある鈑金塗装屋さん
「なぁ、お前知ってる?オレらみたいな鈑金塗装屋でも無料でホームページ作成できるんだぜ。」
「しかもSEOに強くて、スマホにも対応してて…ちなみにWordPressっていうんだけどな。」
「まぁ、とにかくスゴイんだよ!ワードプレスってやつは。」
ツレの整備工場さん
「ふーん、なんか知らんけどスゴイんやな、ワードプレス。」
「ところでオマエ、それ見たことあんの?」
・・・
・・・・
・・・・・
実際のワードプレスが「どんなものなのか?」を見てもらうと、ホームページに対するイメージがどんどん膨らんでいきます。
そしてその「ウチはこんなホームページを作りたい!」という想いこそが実はとっても重要であり、これからのホームページ制作に役立っていくことは間違いありません。
なので、今回は車検整備・鈑金塗装業のみなさんがこれからホームページ作成をする上で、ガンガンイメージが湧いてくる様になるWordPress(ワードプレス)の特徴をお伝えしていきます。
まずは、ワードプレスの基本的な仕組みを押さえていきましょう!
まずはWordPressとは何かを知ろう
WordPressって何?
ワードプレスとは、個人のブログサイトから大きな会社のコーポレートサイトまで様々なWebサイトで利用されているCMS(コンテンツマネージメントシステム)のことをいいます。
簡単に言うのであれば、
“特別な知識ゼロ”でも“簡単操作で本格的なホームページが作れる”という超優れもの。
なので、実はみなさんがこれまで何気なく見てきた他の車屋さんのホームページが「実はWordPressで作られていた!」なんてことも、結構あるあるです。
ホームページ制作をする上で、ワードプレスのどんなところがオススメなのかを見ていきましょう。
WordPressで作成できるサイト
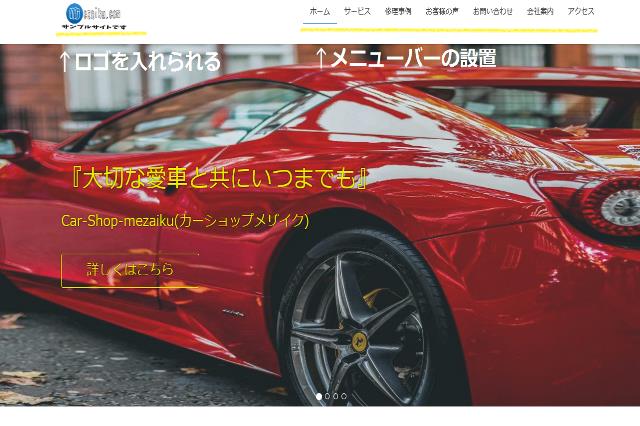
説明用に簡単なデモサイトを作ってみました!

KV(キービジュアル)に写真を入れることでインパクトのあるホームページが作成できます。
みなさんの会社のロゴが簡単に入れられたり、お好みのメニューバーを設置することもできます。
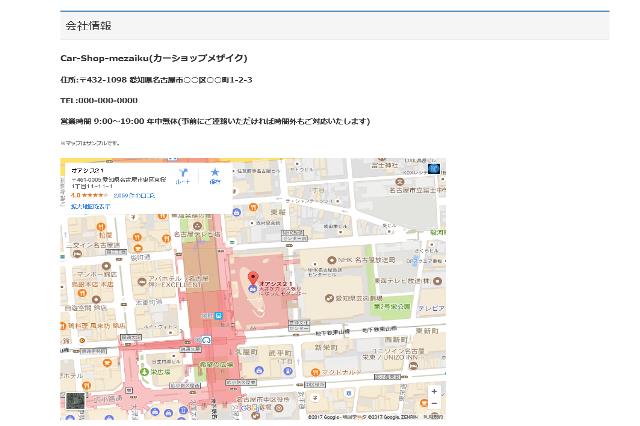
会社情報はこんな感じ

※地図はサンプルです
このように、会社情報にGoogleMapを入れることも簡単。
バナーも簡単に設置可能

「無料見積もり実施中!」「キズヘコミ修理お任せください!」
こんなLINEのバナーやアイコンも設置できます。
ホームページと連動させてお友だちを増やすことで、カーオーナーの直需獲得に繋がりますよ!
こんな話をすると「HTMLとかいうのを使わないとホームページはできないんじゃないの?」と言われることが結構あるんですが、大丈夫です。
一般的にホームページは、HTML以外にもCSSやPHPという仕組みを使って作られているのですが、その辺りの専門知識が必要になる部分を代わりに自動でやってくれるのがワードプレスなんです。
知識が無くてもホームページが作れる
従来のホームページは、特別な専門知識を駆使しながら自力でタグを入力することでHTMLファイルを作成する必要がありました。
タグやHTMLファイルっていうのは、例えばこんな感じのやつです。
従来のホームページだと…

どこかで1回ぐらいは見たことあるのではないでしょうか?
正直、何が何だかさっぱりわかんないですよね(笑)
それがワードプレスを使用すると…
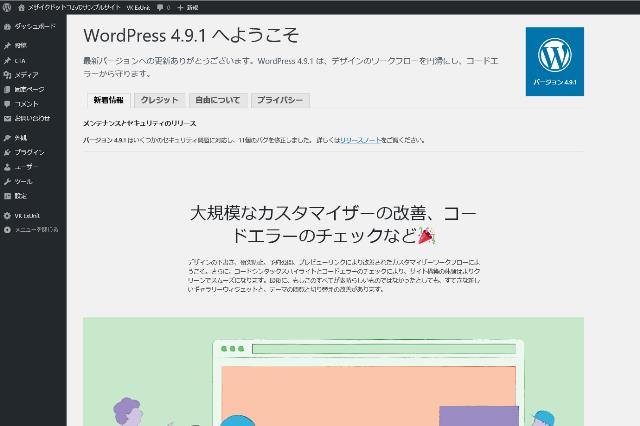
WordPress(管理画面)

WordPressの管理画面イメージ
こんな感じの管理画面というところから、流れに沿って文章や画像を用意していくだけで勝手にホームページが作成できるようになります。
なので、難しそうに感じる必要は一切ないです。
イメージするならば、みなさんが普段仕事で使っているブロードリーフの「車検整備の顧客管理システム」や、プロトリオス・コグニビジョン(アウダテックス)の「鈑金塗装の事故車見積りシステム」と同じ要領ではないでしょうか。
見積りシステムの場合
- 顧客・車両(型式類別)の新規登録
- 修理見積書の作成(イラストから選択)
- 見積書をプリンターで印刷
ワードプレスの場合
- 管理画面から「新規」をクリック
- 文章を入力したり画像を挿入する
- インターネット上に「公開」する
もちろん操作方法は違うかもしれませんが、ワードプレスにも使い方の手順がしっかりとあるので、一度慣れてしまえばきっと楽勝です。
鈑金見積りシステムと同様、基本はマウスのクリックや文章の入力だけです。
WordPressの機能
WordPressの基本構造
次に、ワードプレスが具体的にどのようにホームページを作成していくのかを見ていきましょう。
基本的にWebサイト(ホームページ)は、ひとつひとつのページというものが組み合わさることでできる集合体のことをいいます。
ワードプレスでは「投稿」と「固定ページ」という2種類のページを使い分けながら、ホームページを作成していく仕組みになっています。
どんな感じで使い分けているのかをご説明しますね!
「投稿」と「固定ページ」を使い分ける
| 投稿 | 固定ページ |
| ・お知らせ | ・会社案内 |
| ・修理事例やお客様の声 | ・会社の地図 |
| ・スタッフブログ | ・サービス内容 |
ワードプレスには、最新情報をブログのようにどんどん更新していく「投稿」機能と、特定場所に常に表示させる情報を作成するための「固定ページ」機能が備わっています。
なので、日々の情報発信は「投稿」で作成したり、めったに内容が変わらない会社案内などの重要なものは「固定ページ」で作成する必要があります。
もちろん簡単操作で画像なども挿入できます。試しにちょっとやってみましょう!
ページは簡単に作成可能
ワードプレスには「メディアを追加」っていう親切なボタンがあるので、クリックすると画像を管理している画面に移ります。
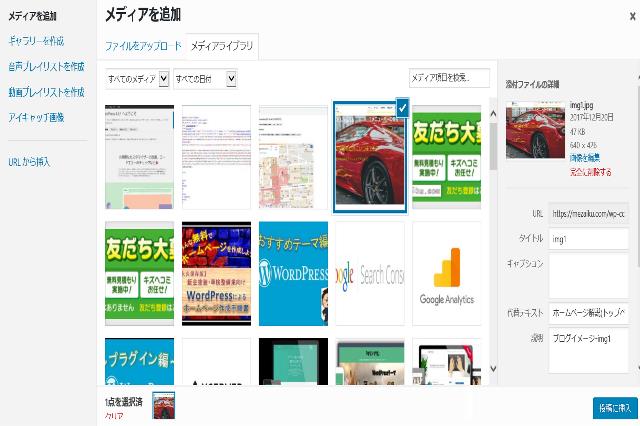
メディアを追加の画面

画像管理機能の画面イメージ
そこで、挿し込みたい画像を選択してから「投稿に挿入」というボタンをクリック。
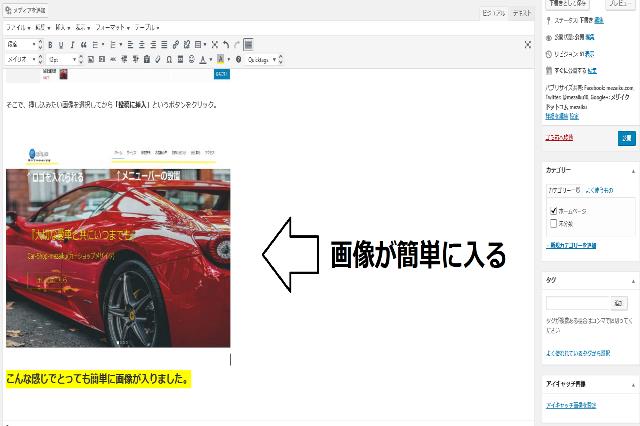
ページの作成画面

いとも簡単に画像が挿入されました。
もちろん画像だけでなく、動画や音声ファイルも同じように挿入することが可能です。
つまりワードプレスならば、
- 管理画面のページ作成機能から文章を入力するだけでページが作成できちゃう
- 画像や動画を管理するライブラリ機能がはじめから搭載されている
- 「投稿」も「固定ページ」も操作方法が全く同じ
直感的に触ることができるのもワードプレスの特徴です。他にも素晴らしい機能がありますよ!
スマホやタブレットのデザインにも対応
WordPressはレスポンシブウェブデザイン(スマホ対応)
アナタは今、この記事をどこでどのようにして読んでいますか?
会社?自宅のリビング?それとも…トイレ?見てるのはスマホ?それともタブレット?
最近は、パソコンよりもスマホやタブレットなどの小さい画面の機器でネットサーフィンをする人が格段に増えてきています。
その為、現在ではレスポンシブウェブデザインという考え方がかなり推奨されてきています。
あまり聞き慣れない言葉かもしれませんが、このレスポンシブっていうのは「反応が良い」という意味であり、パソコンなどの大きな画面で表示するときは大きいままで、スマホなどの小さい画面で表示するときは自動で見やすいレイアウトに調整されるWebサイトの作り方のことを表しています。
スマホ用のサイト作成までするのは結構大変そう、と思うかも知れませんが…なんとワードプレスはスマホ用サイトを自動的に作成(スマホ対応)してくれるんです!
自動でレイアウト変更
ワードプレスはなんと、無料で勝手にレスポンシブウェブデザインに対応してくれます。なのでスマホ用サイトを作る必要が全くないです。
ハッキリ言って、この感動は素晴らし過ぎて言葉にならないレベルです。(ホームページ制作会社に頼んだらスマホ対応は別料金だったりします)
パソコンとスマホのレイアウトはそれぞれ以下のような感じになります。
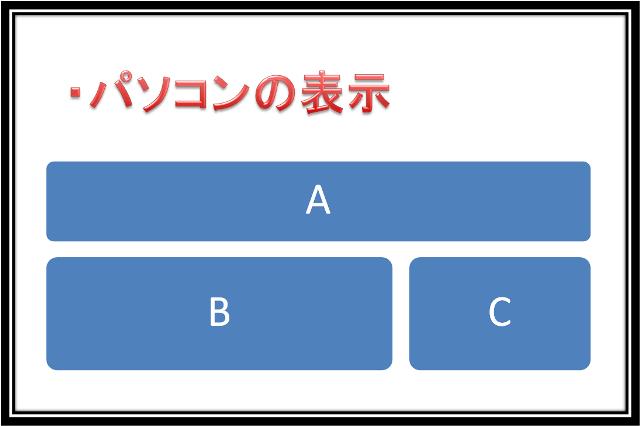
パソコンで見た場合

パソコンで見た場合は、モニター画面が大きいので左右の領域を広く使って表示されます。(この表示を2カラムと言います)
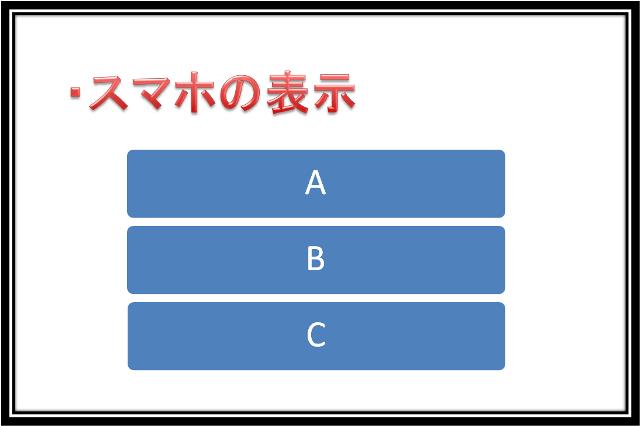
スマホで見た場合

一方スマホの場合は、画面の横幅が狭いので自動で縦表示に並べ替えられます。
実際のパソコンとスマホ表示はこんな感じ
実際のデモサイトを見て確認をしてみましょう。
このように表示されます。
パソコンで見た場合

- Aの部分:左上のロゴや右上のメニューバー
- Bの部分:修理事例とCar-Shop-mezaiku(カーショップメザイク)
- Cの部分:右側のロゴやSNSボタンやLINEバナー
パソコンの広い画面を活かして、メニューや修理事例などの内容、SNSボタンやLINEバナーまでスクロールをせずに一つの画面で表示しています。
スマホで見た場合

- Aの部分:右上の「≡」にメニューバーが集約されています
- Bの部分:画面いっぱいに修理事例などの文章が表示されました
- Cの部分:この画面では見えないが下にスクロールすると出てきます
スマホの場合、メニューが省スペース化の為に「≡」のボタンになっているので、必要な場合はクリックするとメニューを開くことができます。
BとCの部分は「B→C」の順番で並んでいるので、スクロールをすることで順番に表示される仕組みになります。
スマホ対応の重要性
ワードプレスはこのように自動レイアウト調整をしてくれるので、いちいち「パソコン用・スマホ用」と2種類のホームページを作る必要が無いのが特徴です。
ですが、古いホームページの場合はスマホで見た場合にもパソコン表示になっていたりします。これだと検索順位が下がる一方です。
現在のインターネットの世界は、ホームページを見てくれた人が有益な情報を手に入れることを目的として成り立っています。そのため、レスポンシブWebデザインに対応していないようなホームページの場合は…
Yahoo!やGoogleなどの検索エンジンから、見る人(ユーザー)のことを全く考えていないホームページ=そんなものに価値はない
と判断されてしまうので、検索しても全然出てこないようになってしまいます。(10ページ目くらいにはでてくるかもしれませんが…)
検索順位はリアルタイムで変動しているで、これからの時代はレスポンシブ対応してないと絶対にマズいです。
まとめ
- まずはWordPressとは何かを知ろう
- WordPressの機能
- パソコン対応とスマホ対応
みなさん、これまで以上にワードプレスの素晴らしさに気づいてもらうことができましたか?以前よりも興味が湧いてもらえてたら…嬉しい限りです。
特に最後のスマホ対応はGoogleが現在進行形で推進しているので、レスポンシブウェブデザインに対応していない場合はガンガン検索順位が下がっていくことが予想されます。
一見かなりやばそうな感じがしますが、逆に言えばスマホ対応している場合は検索順位が上がりやすいとも言えますよね?
そうなんです。
Googleは常に公平な立場で、ユーザー想いの“頑張っているアナタ”を応援しているんです!
なので、「ホームページなんてイマから始めても遅いんじゃないか。」なんて絶対思わないでくださいね。むしろいつでもチャンスは転がっていますよ!
メザイクと一緒に、ワードプレスで魅力的なホームページを作成してお客さんをたくさん呼び込みましょう!
それでは!
お問い合わせ
メザイクでは『ホームページ制作やインターネット集客の無料相談』を受け付けております。
気になる点がございましたら、まずはお気軽にお問い合わせください。

メールフォームから無料相談する

LINEで24時間無料相談OK!
